프로젝트 4일차에 프론트쪽은 거의 완성되가는 느낌입니다. 이외의 작업은 DB를 연결하고 기타 기능들도 구현을 해야했으나, 강사님께서 진행하는 속도보다 훨씬 빠른 속도로 진행이 되어버렸기 때문에 DB 부분은 잠시 쉬어가고 아래 페이지들을 조금씩 다듬었는데, 소소한 문제들이 계속 나와서 어떻게 해야될지 머리를 싸매 고민하고 있습니다.
잘하는 친구들이 있어 공부를 하는 방향성에 대해서 조금씩 듣고 있는데 개발을 처음부터 끝까지 한다는 것 자체가 쉽지 않다는 것을 깨달아 가고 있습니다. 왜 이걸 통틀어 하는 직업군은 없고 DB 전문가, 프론트엔드 전문가, 백엔드 전문가들이 나뉘어 한 프로젝트에 수십, 많으면 수백명이 달려드는지 알 수 있었습니다.
웹페이지를 하나 만드는데 html로 페이지의 뼈대를 만들고, css로 디테일한 디자인을 다듬고, JAVA등을 이용해 기능을 구현합니다. 또 DB에 연결을 하고, 책들에 대한 정보를 고객에게 보여주는데, 보안도 신경써야하고... 서버를 구현해야하기에 하드웨어도 신경써야합니다.
최근 생성형 AI가 엄청나게 개발되고 있는데 그게 아니였다면 이렇게 빠르게 만들 수 있었을까 싶기도 합니다. 원래 대학교 수준에서 웹페이지를 서비스하려고 하면 프론트 엔드만 2~3주 잡기도 한다는 말을 듣고 소름이 끼치더군요. 단순한 코딩작업을 생성형 AI가 도와주니 좋다고 생각이 들다가 최근 생성형 AI가 생각보다 개발을 잘해줘서 개발자들이 자리가 없어지는 것 아니냐고 고민하는 말들이 슬프게 들리기도 합니다.
프로젝트 진행에 대해 적어야하는데 공부가 부족해 일기를 쓰는 느낌이 되어버린 것 같아 웃기면서 조금 슬프기도 하네요. 얼른 또 공부를 하러 가봐야겠습니다. 개발자들의 고뇌를 조금이나마 깨닫게 되는 시간이었습니다.

main page.html
<!DOCTYPE html>
<html>
<head>
<title>My Ebook Page</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<header>
<div class="logo">
<img src="logo.png" alt="My Ebook Logo">
</div>
<div class="search">
<input type="text" placeholder="Search...">
</div>
<div class="user">
<a href="login.html">로그인</a> |
<a href="mypage.html">마이 페이지</a>
</div>
</header>
<nav>
<ul>
<li><a href="#">일반</a></li>
<li><a href="#">로맨스</a></li>
<li><a href="#">판타지</a></li>
<li><a href="#">미스테리</a></li>
<li><a href="#">추리</a></li>
</ul>
</nav>
<section>
<h2>추천 도서</h2>
<div class="book-list">
<!-- Recommended book 1 -->
<div class="book">
<img src="book1.jpg" alt="Book 1">
<h3>세이노의 가르침</h3>
<p>000년부터 발표된 그의 주옥같은 글들. 독자들이 자발적으로 만든 제본서는 물론, 전자책과 앱까지 나왔던 《세이노의 가르침》이 드디어 전국 서점에서 독자들을 마주한다. </p>
<button>Read Now</button>
</div>
<!-- Recommended book 2 -->
<div class="book">
<img src="book2.jpg" alt="Book 2">
<h3>NCS 통합 기본서</h3>
<p>기획재정부 시행 ‘공공기관 채용박람회’ NCS 초청강사 집필! 공사 공단 및 금융권 필기 전형 대비</p>
<button>Read Now</button>
</div>
<!-- Recommended book 3 -->
<div class="book">
<img src="book3.jpg" alt="Book 3">
<h3>대한민국 청약지도</h3>
<p>추첨제 부활! 사상 최대 특별공급 확대! 중도금 대출 완화! 당신이 알던 ‘청약’의 모든 것이 달라졌다</p>
<button>Read Now</button>
</div>
</div>
<h2>신상 도서</h2>
<div class="book-list">
<!-- New book 1 -->
<div class="book">
<img src="book4.jpg" alt="Book 4">
<h3>내일을 바꾸는 인생 정보</h3>
<p>평온한 밤을 위한 인생의 클래식, 잠 못 이루는 오늘, 당신이 묻고 고전이 답하다! </p>
<button>Read Now</button>
</div>
<!-- New book 2 -->
<div class="book">
<img src="book5.jpg" alt="Book 5">
<h3>면접바이블</h3>
<p>독보적 취업 유튜버 ‘면접왕 이형’의 베스트셀러 ‘면접 바이블’이 개정판으로 돌아왔다!</p>
<button>Read Now</button>
</div>
<!-- New book 3 -->
<div class="book">
<img src="book6.jpg" alt="Book 6">
<h3>장하준의 경제 레시피</h3>
<p>“자유 시장의 자유에 맡겨 두면 경제가 저절로 발전할까?” “사람들이 가난한 건 게으르기 때문일까?”</p>
<button>Read Now</button>
</div>
</div>
</section>
<footer>
<p>Copyright ©
<script>
document.write(new Date().getFullYear())
</script> Etevers e-book. All Rights Reserved.</p>
</footer>
</body>
</html>
main page.css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
position: relative;
height: 100px;
background-color: #ffffff;
color: #000000;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 1rem;
}
.logo {
top: 0px;
left: 0px;
}
.logo img {
height: 50px;
}
.search {
position: absolute;
top: 50%;
left: 55%;
transform : translate(-50%, -10%);
}
.search input[type="text"] {
min-width: 60%;
max-width: 100%;
}
@media screen and (min-width: 480px) {
.search input[type="text"] {
min-width: 500px;
max-width: 1000px;
font-size: 18px;
}
}
.search input[type="text"] {
width: 100%;
padding: 8px;
font-size: 16px;
border-color: #757575;
border-radius: 20px;
border: 2px solid #000000;
}
.user a {
color: #000000;
font-size: 16px;
text-decoration: none;
}
nav {
background-color: #f2f2f2;
border-bottom: 1px solid #ccc;
padding: 1rem;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: center;
list-style: none;
margin: 0;
padding: 0;
}
nav li {
margin: 0 1rem;
}
nav a {
color: #333;
font-size: 16px;
font-style: bold;
text-decoration: none;
transition: color 0.2s ease-in-out;
}
nav a:hover {
color: #666;
}
section {
padding: 1rem;
}
h2 {
font-size: 24px;
margin-bottom: 1rem;
}
.book-list {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
.book {
width: 30%;
margin-bottom: 1rem;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
border-radius: 5px;
overflow: hidden;
}
.book img {
width: 70%;
height: 70%;
object-fit: cover;
margin: auto;
display: block;
}
.book h3 {
font-size: 18px;
margin: 0;
padding: 0.5rem;
}
.book p {
font-size: 14px;
margin: 0;
padding: 0.5rem;
}
.book button {
display: block;
margin: 0 auto;
padding: 0.5rem;
border: none;
border-radius: 20px;
background-color: #333;
color: #fff;
font-size: 16px;
cursor: pointer;
}
.book button:hover {
background-color: #666;
}
footer {
background-color: #ddd;
text-align: center;
padding: 1rem;
}

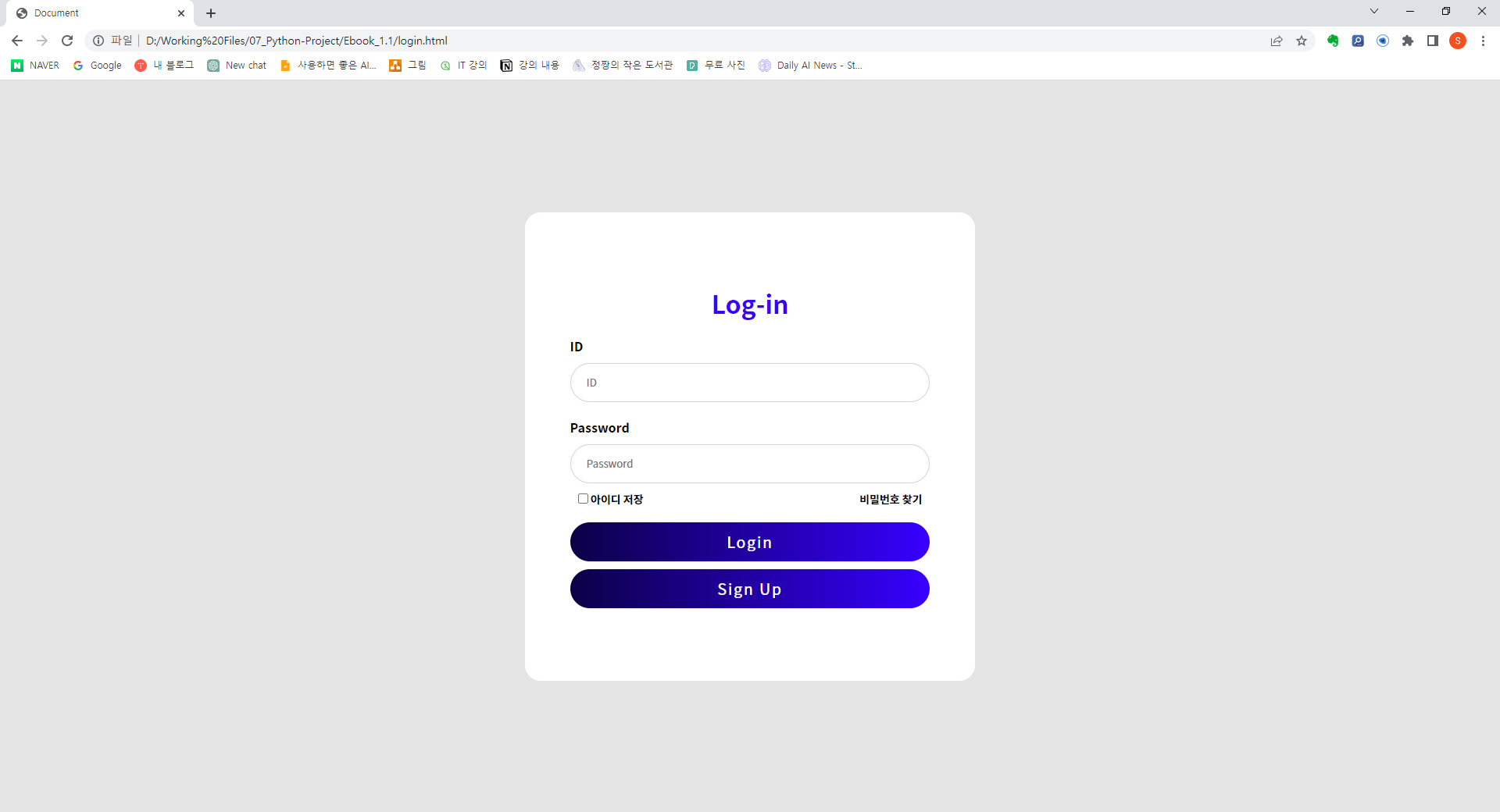
login page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/53a8c415f1.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="login.css">
</head>
<body>
<div class="wrap">
<div class="login">
<h2>Log-in</h2>
<div class="login_id">
<h4>ID</h4>
<input type="ID" name="" id="" placeholder="ID">
</div>
<div class="login_pw">
<h4>Password</h4>
<input type="password" name="" id="" placeholder="Password">
</div>
<div class="login_etc">
<div class="checkbox">
<input type="checkbox" name="" id=""> 아이디 저장
</div>
<div class="forgot_pw">
<a href="">비밀번호 찾기</a>
</div>
</div>
<div class="submit">
<input type="submit" value="Login">
</div>
<div class="submit">
<a href = "signup.html">
<input type="submit" value="Sign Up">
</a>
</div>
</div>
</div>
</body>
</html>
login page.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Noto Sans KR", sans-serif;
}
a {
text-decoration: none;
color: black;
}
li {
list-style: none;
}
.wrap {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0, 0, 0, 0.1);
}
.login {
width: 30%;
height: 600px;
background: white;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
h2 {
color: rgb(55, 0, 255);
font-size: 2em;
}
.login_id {
margin-top: 20px;
width: 80%;
}
.login_id input {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.login_pw {
margin-top: 20px;
width: 80%;
}
.login_pw input {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.login_etc {
padding: 10px;
width: 80%;
font-size: 14px;
display: flex;
justify-content: space-between;
align-items: center;
font-weight: bold;
}
.submit{
margin-top: 10px;
width: 80%;
}
.submit input {
width: 100%;
height: 50px;
border: 0;
outline: none;
border-radius: 40px;
background: linear-gradient(to left, rgb(55, 0, 255), rgb(11, 0, 71));
color: white;
font-size: 1.2em;
letter-spacing: 2px;
cursor: pointer;
}

sign up page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/53a8c415f1.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="signup.css">
</head>
<body>
<div class="wrap">
<div class="login">
<h2>Sign Up</h2>
<div class="login_id">
<h4>ID</h4>
<input type="ID" name="id" id="id" placeholder="ID" required>
</div>
<div class="login_pw">
<h4>Password</h4>
<input type="password" name="pw" id="pw" placeholder="Password" required>
</div>
<div class="name">
<h4>Name</h4>
<input type="text" id="name" name="name" placeholder="Name"required>
</div>
<div class="email">
<h4>Email</h4>
<input type="email" id="email" name="email" placeholder="Email"required>
</div>
<div class="gender">
<h4>Gender</h4>
<select id="gender" name="gender">
<option value="">Select gender</option>
<option value="male">Male</option>
<option value="female">Female</option>
<option value="other">Other</option>
</select>
</div>
<div class="birth">
<h4>birth</h4>
<input type="date" id="birth" name="birth" required>
</div>
<div class="phone">
<h4>phonenumber</h4>
<input type="tel" id="phone" name="phone" placeholder="Enter your phone number" required>
</div>
<div class="submit">
<input type="submit" value="Register">
</div>
</div>
</div>
</body>
</html>
sign up page.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Noto Sans KR", sans-serif;
}
a {
text-decoration: none;
color: black;
}
li {
list-style: none;
}
.wrap {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0, 0, 0, 0.1);
}
.login {
width: 30%;
height: 800px;
background: white;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
h2 {
color: rgb(55, 0, 255);
font-size: 2em;
}
.login_id {
margin-top: 5px;
width: 80%;
}
.login_id input {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.login_pw {
margin-top: 5px;
width: 80%;
}
.login_pw input {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.login_etc {
padding: 10px;
width: 80%;
font-size: 14px;
display: flex;
justify-content: space-between;
align-items: center;
font-weight: bold;
}
.name {
width: 80%;
margin-top: 5px;
}
.name input[type="text"] {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.email {
width: 80%;
margin-top: 5px;
}
.email input[type="email"] {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.gender {
width: 80%;
margin-top: 5px;
}
.gender select {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.birth {
width: 80%;
margin-top: 5px;
}
.birth input[type="date"] {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.phone {
width: 80%;
margin-top: 5px;
}
.phone input[type="tel"] {
width: 100%;
height: 50px;
border-radius: 30px;
margin-top: 10px;
padding: 0px 20px;
border: 1px solid lightgray;
outline: none;
}
.submit{
margin-top: 10px;
width: 80%;
}
.submit input {
width: 100%;
height: 50px;
border: 0;
outline: none;
border-radius: 40px;
background: linear-gradient(to left, rgb(55, 0, 255), rgb(11, 0, 71));
color: white;
font-size: 1.2em;
letter-spacing: 2px;
}

my page.html
<!DOCTYPE html>
<html>
<head>
<title>My Ebook Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Account</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="mypage.css">
</head>
<body>
<header>
<div class="logo">
<img src="logo.png" alt="My Ebook Logo">
</div>
<div class="search">
<input type="text" placeholder="Search...">
</div>
<div class="user">
<a href="#">로그아웃</a> | <a href="#">마이 페이지</a>
</div>
</header>
<nav>
<ul>
<li><a href="#">일반</a></li>
<li><a href="#">로맨스</a></li>
<li><a href="#">판타지</a></li>
<li><a href="#">미스테리</a></li>
<li><a href="#">추리</a></li>
</ul>
</nav>
<main>
<h2>나의 정보</h2>
<dl>
<dt>이름</dt>
<dd>이주성</dd>
<dt>이메일</dt>
<dd>wntjd@example.com</dd>
<dt>전화번호</dt>
<dd>010-1234-5678</dd>
<dt>주소</dt>
<dd>서울시 강남구 역삼동 123-456</dd>
</dl>
<h2>최근 주문 내역</h2>
<table>
<thead>
<tr>
<th>주문 번호</th>
<th>제목</th>
<th>가격</th>
<th>구매일자</th>
</tr>
</thead>
<tbody>
<tr>
<td>12345</td>
<td>해리포터와 마법사의 돌</td>
<td>12,000원</td>
<td>2022-04-18</td>
</tr>
<tr>
<td>12344</td>
<td>물고기의 언어</td>
<td>9,000원</td>
<td>2022-04-17</td>
</tr>
</tbody>
</table>
</main>
<footer>
<p>Copyright ©
<script>
document.write(new Date().getFullYear())
</script> Etevers e-book. All Rights Reserved.</p>
</footer>
</body>
my page.css
/* 전체 body 스타일 */
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
}
/* header 스타일 */
header {
position: relative;
height: 100px;
background-color: #ffffff;
color: #000000;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 1rem;
}
.logo {
top: 0px;
left: 0px;
}
.logo img {
height: 50px;
}
.search {
position: absolute;
top: 50%;
left: 55%;
transform : translate(-50%, -10%);
}
.search input[type="text"] {
min-width: 200px;
max-width: 80%;
}
@media screen and (min-width: 480px) {
.search input[type="text"] {
min-width: 500px;
max-width: 1000px;
font-size: 18px;
}
}
.search input[type="text"] {
width: 100%;
padding: 8px;
font-size: 16px;
border-color: #757575;
border-radius: 20px;
border: 2px solid #000000;
}
.user a {
color: #000000;
font-size: 16px;
text-decoration: none;
}
/* Main content styles */
nav {
background-color: #f2f2f2;
border-bottom: 1px solid #ccc;
padding: 1rem;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: center;
list-style: none;
margin: 0;
padding: 0;
}
nav li {
margin: 0 1rem;
}
nav a {
color: #333;
font-size: 16px;
font-style: bold;
text-decoration: none;
transition: color 0.2s ease-in-out;
}
nav a:hover {
color: #666;
}
/* main 스타일 */
main {
max-width: 800px;
margin: 0 auto;
padding: 2rem;
}
h2 {
font-size: 1.5rem;
margin-top: 3rem;
margin-bottom: 1.5rem;
}
dl {
display: grid;
grid-template-columns: 150px 1fr;
gap: 1rem;
}
dt, dd {
padding: 0.5rem;
border: 1px solid #ccc;
}
/* 최근 주문 내역 테이블 스타일 */
table {
width: 100%;
border-collapse: collapse;
margin-top: 3rem;
}
thead {
background-color: #333;
color: #fff;
}
th, td {
padding: 0.5rem;
text-align: left;
border: 1px solid #ccc;
}
tbody tr:nth-child(even) {
background-color: #f2f2f2;
}
/* footer 스타일 */
footer {
background-color: #ddd;
text-align: center;
padding: 1rem;
}

'프로젝트' 카테고리의 다른 글
| [프로젝트] 파이썬 미니 프로젝트 Day.6 (0) | 2023.05.08 |
|---|---|
| [프로젝트] 파이썬 미니 프로젝트 Day.5 (0) | 2023.05.05 |
| [프로젝트] 파이썬 미니 프로젝트 Day.3 (0) | 2023.05.03 |
| [프로젝트] 파이썬 미니 프로젝트 Day.2 (0) | 2023.05.02 |
| [프로젝트] 파이썬 미니 프로젝트 Day.1 (0) | 2023.05.01 |
