14일차에서 코드는 바뀐게 없고 PPT를 제작하였습니다. 이제 벌써 마무리가 되어 제출까지 하게 되었네요. 해당 프로젝트는 e-book 판매를 목적으로 제작되었고 내용은 이미지와 함께 설명해보도록 하겠습니다. PPT 내용은 다음과 같습니다.




저희 조에서 먼저 주목한 것은 '휴대 기기 사용량'입니다. 휴대 기기의 사용량이 늘고, 하나의 장비로 여러 업무를 수행할 수 있게 되었습니다. 특히 한국은 휴대폰 보유율이 93%에 달할 정도로 친숙하다고 할 수 있습니다. 그렇다면 같은 책을 보더라도 종이 책 보다는 전자 책을 더욱 친숙하게 느낄 수 있습니다.

이에 대한 좋은 사례로 '재벌집 막내아들' 드라마를 뽑을 수 있었습니다. 해당 드라마가 이슈가되면서 원작 소설에 대한 관심이 쏟아졌고, 매출이 적게는 6배에서 230배까지 증가했다는 것을 볼 수 있습니다.

2021년도 독서 실태 조사 내용에 따르면 종이책의 비율이 감소하고, 전자책, 오디오 북으로 이동하는 비율이 증가하고 있습니다.

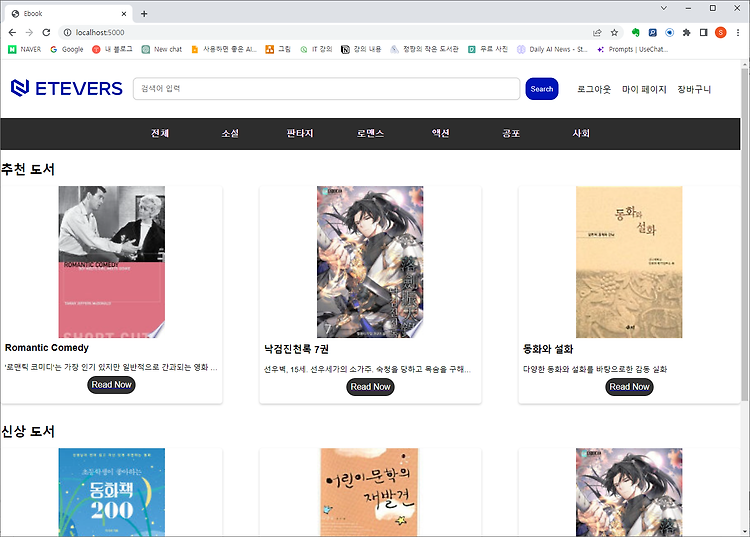
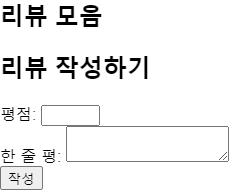
저희가 제공하려 했던 서비스는 다음과 같습니다.
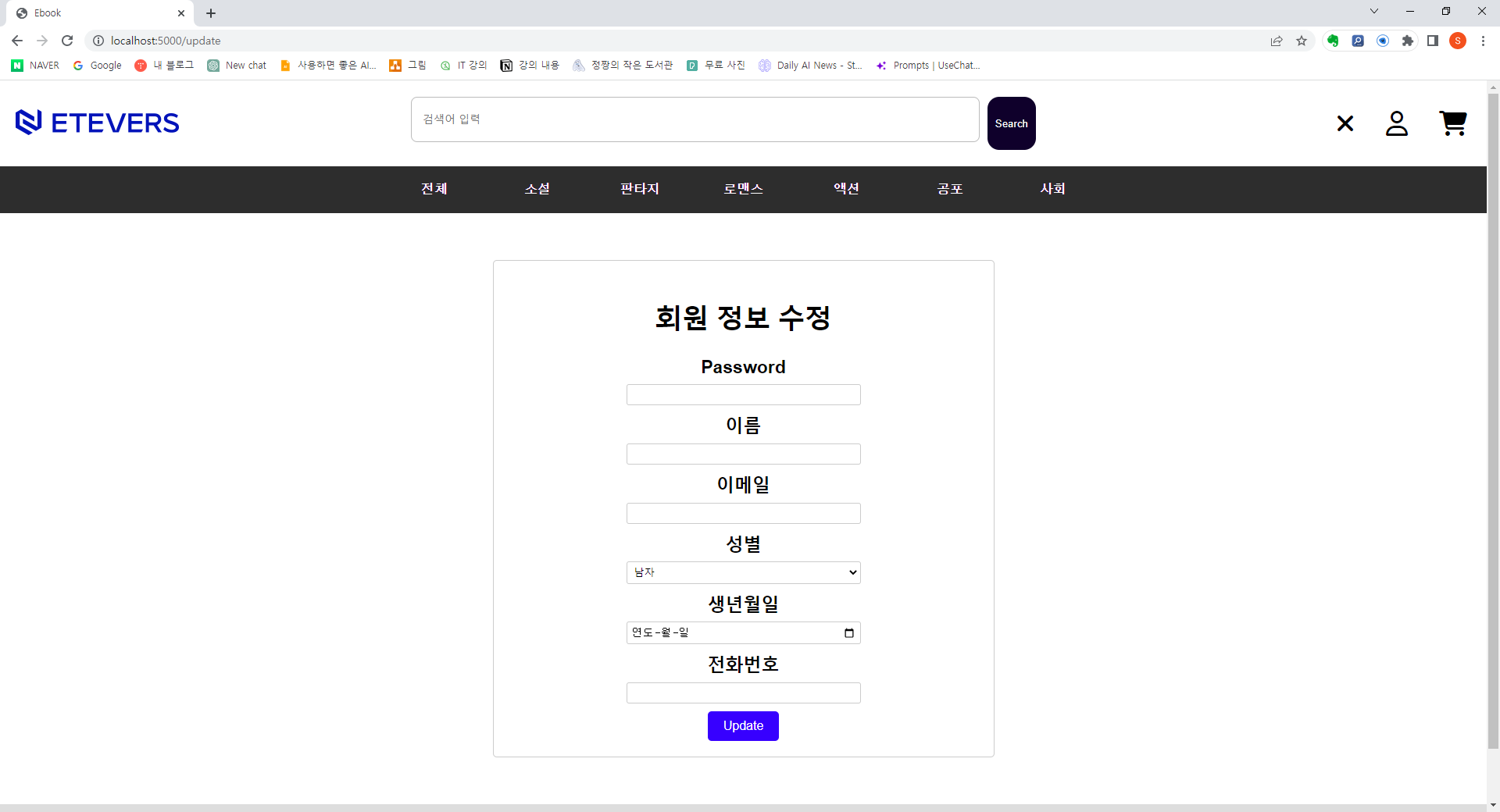
- 도서명이나 장르를 선택해서 검색할 수 있게 편의성을 제공합니다.
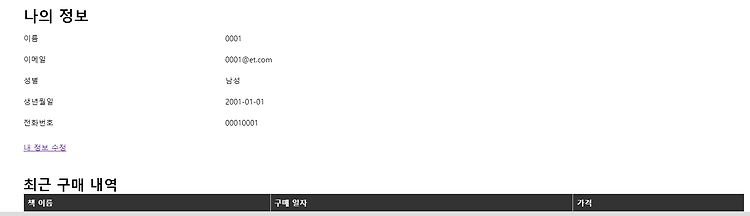
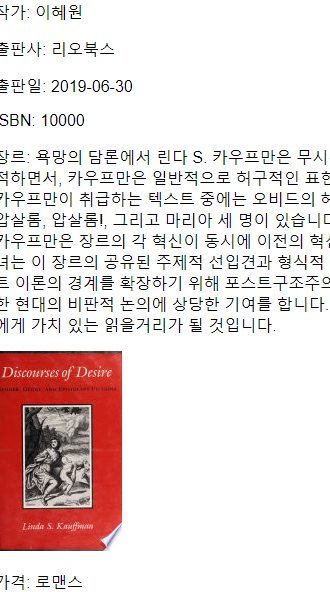
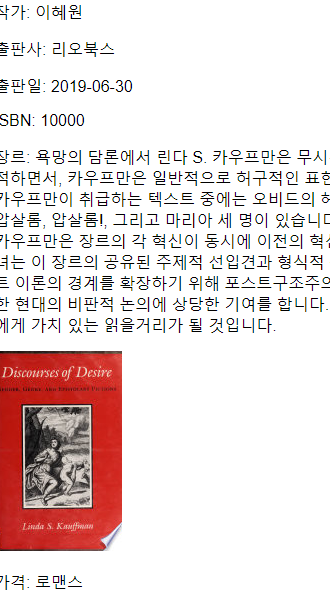
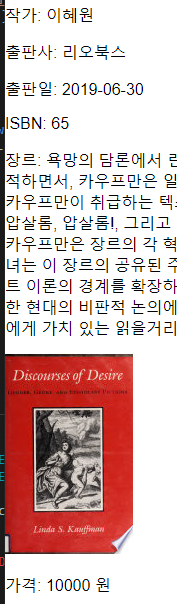
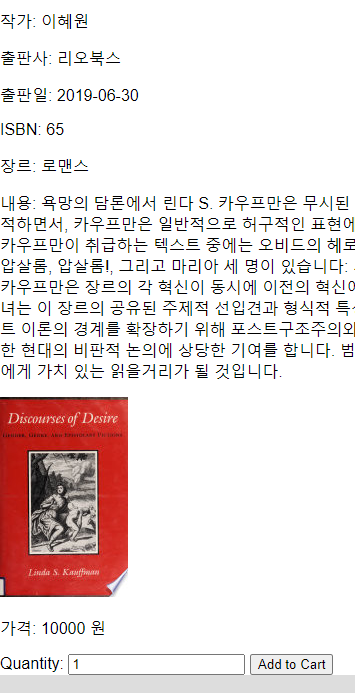
- 도서별로 상세 정보를 제공합니다.
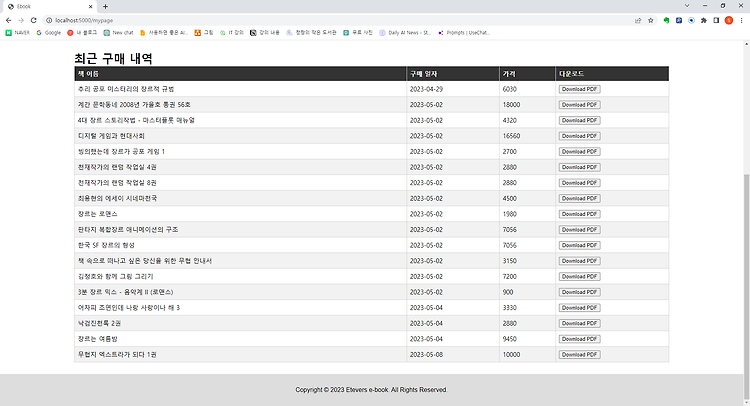
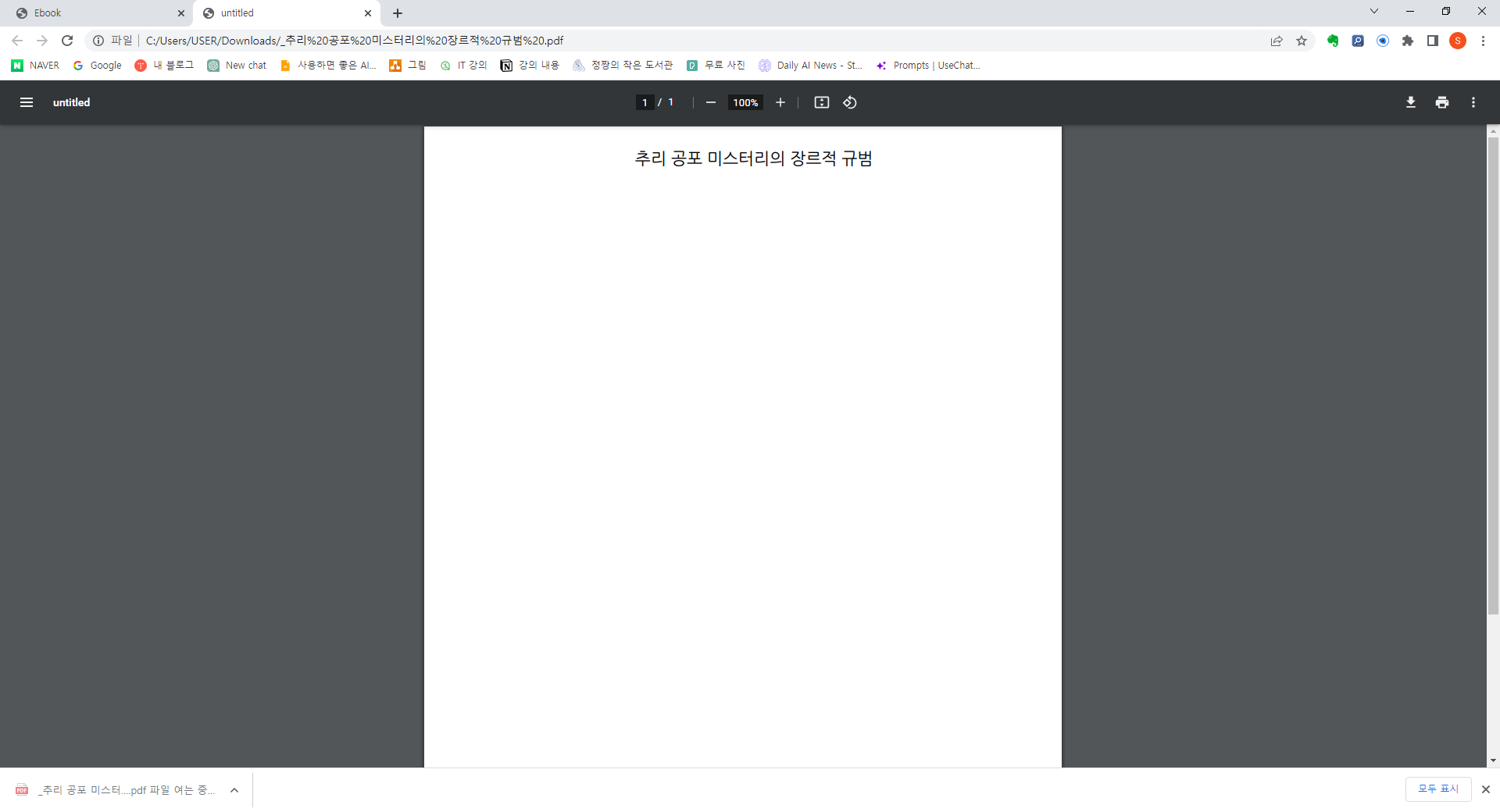
- 전자 책을 구매하면 어디서든 사용할 수 있도록 PDF파일을 제공합니다.


어플리케이션의 구성은 다음과 같이 제작 되었습니다.





디지털 시스템으로 변화하면서 다양한 비용을 감소할 수 있습니다. 위 사진에서 소개한 것 말고도, 고객은 배송이 오기까지의 시간을 아껴 기회 비용을 줄일 수 있고, 환경 측면에서 이점을 가져올 수 있습니다.

이외에도 언제 어디서든 사용가능하고, 책이 훼손되어 볼 수 없는 상황이 일어나지 않습니다. 또한 어느 책에 상관 없이 DB에 있다면 다운로드하고 볼 수 있습니다.

이 프로젝트의 방향성을 잡으며 계획한 것은 다음과 같습니다.
- 컨텐츠 제공자와 협업을 통해 더 많은 컨텐츠를 비교적 저렴한 가격에 서비스할 수 있도록 합니다.
- 공간, 시간 등 낭비를 줄이고, 종이와 잉크 등 자원 사용량을 줄일 수 있어 환경적 이점을 가져올 수 있습니다.
- 각 지역에만 존재하는 자료들을 수집해 해당 자료로 컨텐츠를 제작할 수 있도록 합니다.
- 다양한 선택지를 제공해 고객 개개인에 맞는 컨텐츠를 사용할 수 있도록 돕습니다.


해당 PPT 파일입니다.
드디어 이 프로젝트가 마무리 되었습니다. 자료를 조사하면서 놀랐던 점은 ebook보다 종이책이 탄소배출량이 적다는 내용이 있어서 지속가능성 부분을 어떻게 처리해야할지 고민했었습니다. 이번 프로젝트에서 실제 업무를 진행하며 어떻게 PT를 진행해야 하는지 배울 수 있었던 시간이었습니다.
실질적으로 필요한 기술을 습득하고 활용하는 것도 필요하지만 문서 작성 능력에 있어서 또한 발전시켜야할 필요가 있다는 것을 깨닫게 되었습니다.
'프로젝트' 카테고리의 다른 글
| [프로젝트] 파이썬 미니 프로젝트 Days.14 (0) | 2023.05.11 |
|---|---|
| [프로젝트] 파이썬 미니 프로젝트 Day.12/13 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.11 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.10 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.9 (0) | 2023.05.11 |