반응형
목차
- 기능
- 소스코드
- 오류
- 남은 부분
기능
1. My Page에서 구매한 책을 다운로드할 수 있도록 기능을 추가하였습니다.



내용도 추가하려 했으나 코드 구현의 한계 및 오류로 제목만 출력되게 일단은 만들었습니다.
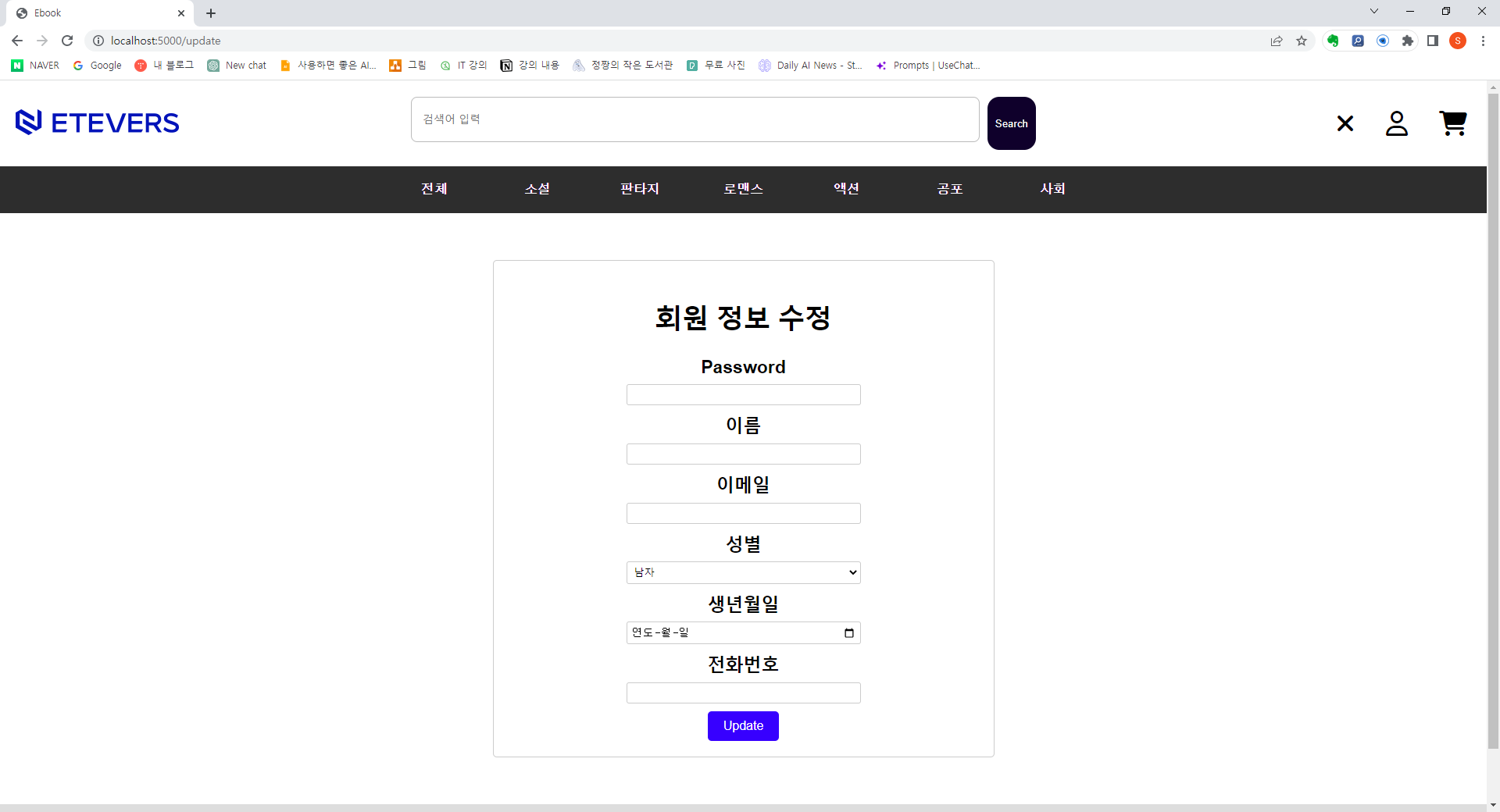
2. 디자인 수정
삐뚤삐뚤했던 부분들을 균일하게 수정하였고, 영어이던 부분은 되도록 한글화 진행하였습니다.




소스코드
1. PDF 다운로드
from flask import Flask, flash, render_template, request, redirect, url_for, session, Responsefrom flask_mysqldb import MySQLfrom flask_paginate import Paginationimport MySQLdb.cursorsimport reimport randomfrom datetime import datetimefrom statistics import meanfrom reportlab.lib.pagesizes import letterfrom reportlab.lib.units import inchfrom reportlab.pdfgen import canvasfrom io import BytesIOfrom urllib.parse import quotefrom reportlab.pdfbase import pdfmetricsfrom reportlab.pdfbase.ttfonts import TTFontfrom os.path import join, dirname
@app.route('/download_pdf')def download_pdf():books = request.args.getlist('book')buffer = BytesIO()p = canvas.Canvas(buffer, pagesize=letter)
font_path = join(dirname(__file__), 'static', 'fonts', 'NanumGothic.ttf')pdfmetrics.registerFont(TTFont('NanumGothic', font_path))# PDF 안 제목p.setFont("NanumGothic", 16)p.drawString(2.75 * inch, 10.5 * inch, books[0])# PDF 파일 저장 및 파일 이름 설정p.showPage()p.save()buffer.seek(0)filename = f"{books[0]}.pdf"quoted_filename = quote(filename) # 파일 이름 URL 인코딩return Response(buffer, mimetype='application/pdf', headers={'Content-Disposition': f'attachment; filename={quoted_filename}; filename*=UTF-8\'\'{quoted_filename}' # Content-Disposition Header에 filename* 속성 추가})
2. 회원 정보 수정 CSS 추가
/* center the content in the main div */
main {
display: flex;
justify-content: center;
}
.content {
display: flex;
justify-content: center;
background-color: #ffffff;
padding: 10px;
font-size: 23px;
}
/* style for the contentbar */
.contentbar input[type="password"],
.contentbar input[type="text"],
.contentbar input[type="email"],
.contentbar input[type="date"],
.contentbar input[type="tel"] {
width: 50%;
}
.contentbar {
justify-content: center;
align-items: center;
background-color: #ffffff;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
width: 600px;
margin-top: 50px;
margin-bottom: 50px;
}
/* style for the form inputs */
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="password"],
input[type="email"],
select,
input[type="date"],
input[type="tel"] {
padding: 5px;
margin-bottom: 10px;
width: 100%;
border: 1px solid #ccc;
border-radius: 3px;
box-sizing: border-box;
}
select {
width: 50%;
}
/* style for the submit button */
input[type="submit"] {
background-color: rgb(55, 0, 255);
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
input[type="submit"]:hover {
background-color: rgb(55, 0, 255);
}
오류
1. PDF 다운로드 시 폰트가 없어서 내려받기 실패 오류 발생
> 해당 프로젝트 폴더에 폰트 폴더 생성 및 나눔 고딕 폰트를 넣어 놓고 해당 폰트로 내려받기 실행 (해결)
2. 이전에 댓글을 남기면 오류가 발생하던 오류
> MySQL 테이블에 자동 생성부분을 체크 하지않아 값이 생성되지 않았습니다. 때문에 댓글을 추가할 때만 오류가 발생했었고, 현재는 해결되었습니다.
이 외에는 CSS 수정이 주를 이뤄서 오류가 크게 없었습니다.
남은 부분
- 발표 PPT 제작
- 기타 소소한 부분 수정
반응형
'프로젝트' 카테고리의 다른 글
| [프로젝트] 파이썬 미니 프로젝트 (Last Day) (0) | 2023.05.11 |
|---|---|
| [프로젝트] 파이썬 미니 프로젝트 Day.12/13 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.11 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.10 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.9 (0) | 2023.05.11 |
