반응형
목차
- 기능
- 소스코드 및 DB
- 오류
- 남은 부분
기능
오늘은 장바구니 기능을 구현하였습니다. 테이블과 데이터를 작성하였고 잘 출력되는 것을 확인하였습니다. 다만 아직 직접 입력하면 오류가 나타나기에 수정이 필요합니다.





소스코드 및 DB
1. app.py

2. book.html

3. books.html
{% extends "base.html" %}
{% block content %}
<link rel="stylesheet" href="{{ url_for('static', filename='books.css')}}">
<div class="results">
<table>
<thead>
<tr>
<th>도서명</th>
<th>저자</th>
<th>출판사</th>
<th>출판일</th>
<th>가격</th>
<th>책정보</th>
<th>이미지</th>
<th>장르</th>
</tr>
</thead>
<tbody>
{% for result in results %}
<tr data-href="{{ url_for('book_detail', number=result[0]) }}">
<td>{{ result[1] }}</td>
<td>{{ result[2] }}</td>
<td>{{ result[3] }}</td>
<td>{{ result[4] }}</td>
<td>{{ result[5] }}</td>
<td>{{ result[6] | truncate(100) }}</td>
<td><img src="{{ result[7] }}"></td>
<td>{{ result[8] }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<style>
tr {
cursor: pointer;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function() {
let rows = document.querySelectorAll("tbody tr");
rows.forEach(row => {
row.addEventListener("click", function() {
window.location.href = row.dataset.href;
});
});
});
</script>
<ul class="pagination">
{% for page_num in pagination.pages %}
{% if page_num %}
{% if page_num == pagination.page %}
<li class="page-item active"><span class="page-link">{{ page_num }}</span></li>
{% else %}
<li class="page-item"><a class="page-link" href="{{ url_for('book_by_genre', genre=genre, page=page_num) }}">{{ page_num }}</a></li>
{% endif %}
{% else %}
<li class="page-item disabled"><span class="page-link">…</span></li>
{% endif %}
{% endfor %}
</ul>
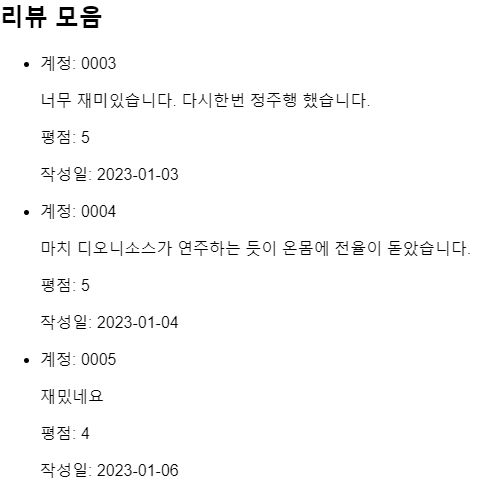
<h1>리뷰 목록</h1>
<ul>
{% for review in reviews %}
<li>
<h2>{{ review[1] }}</h2>
<p>{{ review[4] }}</p>
<p>평점: {{ review[3] }}</p>
<p>작성일자: {{ review[5] }}</p>
</li>
{% endfor %}
</ul>
{% endblock %}
4. 리뷰 DB 테이블 구성

발생 오류
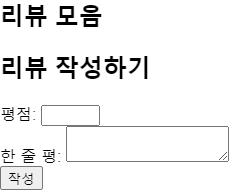
1. 점수 입력 오류
평점과 댓글 입력시 다음과 같은 오류가 출력됩니다. 아직 해결은 되지 않아 수정이 필요합니다.

2. 구매 후 PDF 다운로드 기능 설정 오류
다음 이미지와 같이 구매 후 PDF로 다운로드 할 수 있는 기능을 구현하려 하고 있으나 attachment_filename에서 오류가 많이 발생하고 있고, 아직 원인을 찾지 못하였습니다. PDF 다운로드 버튼까지는 완성했고, URL로도 잘 접속되지만 다운로드가 되지 않는 이유는 다음과 같이 유추할 수 있었습니다.
- URL이 다운로드 기능을 하지 못하는 것 입니다.
해당 URL이 각 페이지마다 제작된 것이 아닌 하나의 명령에서 해결하려 하다보니 DB에서 내용을 자체적으로 만들 수 있도록 기능을 구현하려 했으나 빠진 부분이 있는 듯합니다.

남은 부분
- 책 pdf 다운로드 어떻게할지 앞으로 논의 필요함
- 리뷰 테이블 구성
- 리뷰 평점을 사용하여 책 리스트 순서 구현
- 책 상세페이지에 리뷰 추가
- 디자인, 리뷰 삭제 기능 추가해야함
반응형
'프로젝트' 카테고리의 다른 글
| [프로젝트] 파이썬 미니 프로젝트 Days.14 (0) | 2023.05.11 |
|---|---|
| [프로젝트] 파이썬 미니 프로젝트 Day.12/13 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.10 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.9 (0) | 2023.05.11 |
| [프로젝트] 파이썬 미니 프로젝트 Day.8 (0) | 2023.05.10 |
